|
17
|
How do I enable or disable the control

with ExMenu1 do
begin
Enabled := False;
Items.Add('Item 1',Null,Null);
Refresh();
end
|
|
16
|
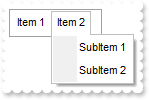
How do I refresh the control
with ExMenu1 do
begin
Items.Add('Item 1',Null,Null);
Refresh();
end
|
|
15
|
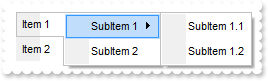
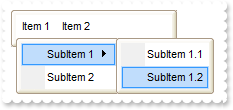
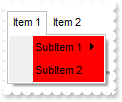
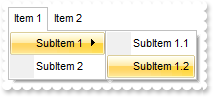
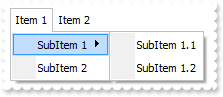
How do I change the color to highligth the selected item

with ExMenu1 do
begin
HighLightBorderColor := RGB(255,0,0);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
14
|
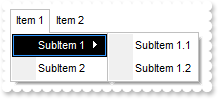
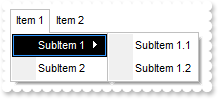
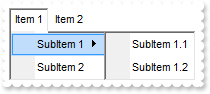
How do I change the drop down, popup menu foreground color

with ExMenu1 do
begin
PopupForeColor := RGB(255,0,0);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
13
|
How do I change the drop down, popup menu background color

with ExMenu1 do
begin
PopupBackColor := RGB(255,0,0);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
12
|
How do I change the control's shadow color

with ExMenu1 do
begin
ShadowColor := RGB(255,0,0);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
11
|
How do I place the control on vertical

with ExMenu1 do
begin
OpenMode := EXMENULib_TLB.Horizontal;
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
10
|
How do I change the control's appearance
with ExMenu1 do
begin
Appearance := EXMENULib_TLB.Button;
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
9
|
How do I change the control's appearance

with ExMenu1 do
begin
Appearance := EXMENULib_TLB.Normal;
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
8
|
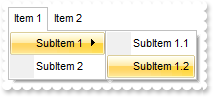
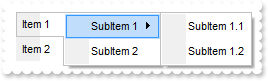
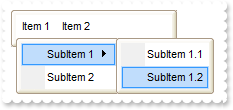
How do I change the visual appearance effect for the selected item, using EBN

with ExMenu1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
SelBackColor := $1000000;
SelForeColor := RGB(0,0,0);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
7
|
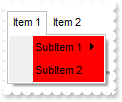
How do I change the colors for the selected item

with ExMenu1 do
begin
SelBackColor := RGB(0,0,0);
SelForeColor := RGB(255,255,255);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
6
|
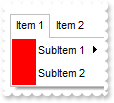
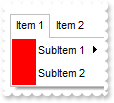
How do I change the control's foreground color

with ExMenu1 do
begin
ForeColor := RGB(255,0,0);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
5
|
How do I change the control's background color

with ExMenu1 do
begin
BackColor := RGB(200,200,200);
end
|
|
4
|
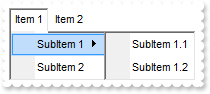
How can I change the control's font

with ExMenu1 do
begin
Font.Name := 'Tahoma';
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
3
|
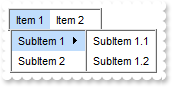
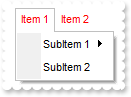
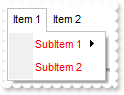
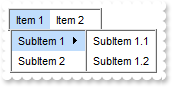
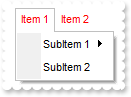
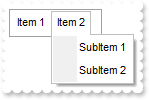
How do I change the drop down menu's border

with ExMenu1 do
begin
Border := EXMENULib_TLB.FlatBorder;
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
2
|
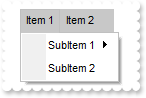
How do I change the control's border, using your EBN files

with ExMenu1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
MenuBarBorder := EXMENULib_TLB.BorderEnum($1000000);
Border := EXMENULib_TLB.BorderEnum($1000000);
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|
|
1
|
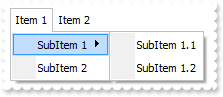
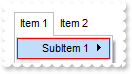
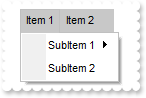
How do I change the control's border

with ExMenu1 do
begin
MenuBarBorder := EXMENULib_TLB.FlatBorder;
Items.ToString := 'Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem 2' +
'[id=80])';
end
|